To reduce cognitive overload, it can be helpful to reduce the amount of initial content that displays to include graphics/images and text. Below are a few methods I use to reduce the amount of on-screen content (more specifically text) for a better learning experience.
Click to Reveal or Replace
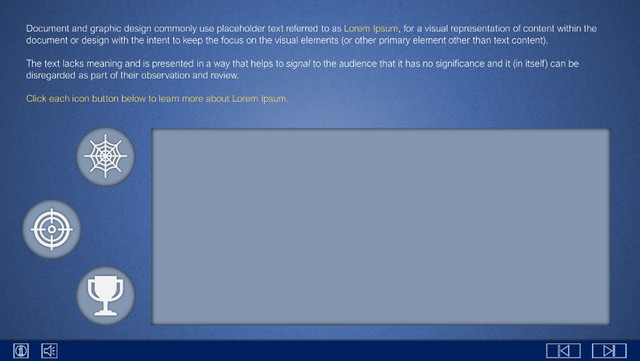
The logic behind this is to only have content visible when the user triggers it via a click of an object such as a button or icon. The trigger can either make content visible as an overlay (i.e. a popup) or have content appear and replace (or fill) a reserved area.
*Reveals Content Once First Icon is Clicked [Click to Replace]
*Reveals Content Once Second Icon is Clicked, Replacing Any Before It [Click to Replace]
*Reveals the Content for both the First AND Second Icons Once Clicked [Click to Reveal]
Other Click to Reveal/Replace Variations
- Accordion: Click title/topics to expand the display of corresponding content (typically displays below the clicked title/topic)
- Tooltips: Hover or click a triggered object (button, key term, etc.) to display additional content
- Tabs: Click of a tab reveals the corresponding information in the associated reserved area
- Pagination: Much like tabs, pagination offers a concise presentation of content in a reserved area that corresponds to the number (button) clicked to reveal content
- Timeline/Roadmap: Timelines are commonly used to provide audiences linear content (i.e. process steps, historic timeline, etc.) and in many ways resemble tooltips.
Branching [Menu]
Branching allows content to “branch off” and segment content with one central location by an umbrella topic or category.
It’s less common when referring branching, but branching may intend to reveal content on the same page/slide, but more often a new page/slide is used to display content. Branching can be beneficial if presentation needs involve larger amounts, or more detailed content.
Convert Text to Other Media Type
Visual cues can help to reduce text as well. For example, icons and symbols may be used to compliment and further support smaller amounts of text.
More efficient media use may involve creating visual content from the initial [text] content provided to include video, infographics and illustrations, or interactive content that helps to embed the learner (ex. interactive video and virtual or augmented reality).
The post Reduce Amount of On-screen Text appeared first on eLearning.
Options for presenting less overwhelming amounts of on-screen content, specifically text.
The post Reduce Amount of On-screen Text appeared first on eLearning.Read MoreBlog, Design, eLearning Projects, Tips and Tricks, adult learning, blog, tooltips